반응형
반응형
집에서 인터넷으로 끄적이다 문득 생각나 조금 정리해본다..
naver blog는 달력을 마음대로 선택해서 display할 수 있지만,
tistory blog(티스토리 블로그)는 아무리 설정에서 찾아봐도 나오지않는다.
daum에서 검색해보니 tisory는 html을 편집해야 달력위젯을 달 수 있다.... 젠장...ㅜㅜ

1. 곰돌이 사진의 '스킨편집'을 click한다.

2. 우측 상단의 'html 편집'을 click한다.

3. 그럼 우측과 같이 html 편집으로 들어가게 된다.

4. ctrl+F 를 통해 's_sidebar'를 검색해서 위치를 찾는다.
그리고 아래의 명령어를 원하는 위치에 집어넣는다..
참고로 sidebar는 <s_sider_element>로 시작해서 </s_sidebar_element>끝나게된다.
그러므로 본인의 블로그에서 넣고 싶은 위치를 파악하고 </s_sidebar_element>가 끝나는 다음에 붙여넣기를 하면된다.
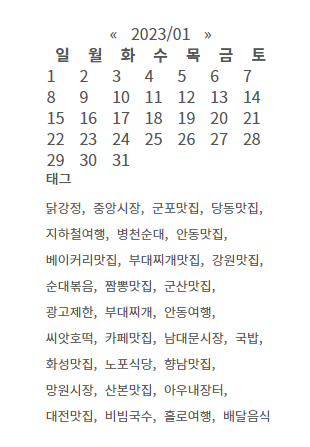
5. 짜잔

그럼 이렇게 내가 원하는 위치에 달력이 생성된다.여기서 하나~~~
'태그' 단어가 너무 날짜 위젯 아래에 붙어있다.. 좀 더 꾸미고 싶다면...
6. 아래 사진처럼 <s_sidebar_elememt>와 </s_sidebar_element>사이에
<h2>-------------------------------------------</h2> 명령어를 집어넣는다.

나도 오랜만에 html 편집할려니 머리가 빠개진다.. ㅜㅜ
반응형
7. 이렇게 마무리를 하면 아래와 같이 날짜위젯과 태그사이가 띄워지며 경계선도 생기게된다.

이제 하나하나씩 블로그 꾸미기에도 관심을 가져야할 듯 하여.. 끄적여본다..

반응형