항상 방문해 주셔서 감사합니다...
오늘의 티스토리 블로그 꾸미기!!!!!

오늘 포스팅은 기존 달력추가에서 좀 더 예쁜 디자인의 달력을 블로그에 걸 수 있는 방법을 포스팅 합니다...
자.. 그럼... start ~~~~~~
코드내용은 아래의 블로거님 포스팅을 사용하였습니다 !!!!
Section 23 - 티스토리 반응형 스킨 만들기 - [사이드바] 달력
이번 시간에는 "사이드바 달력" 모듈입니다.제 경험상 티스토리 블로그에 달력을 노출하는 사람은 많이 못 봤지만 그래도 없는것보단 있는게 낫지 않을까 싶어서 달력도 만들어 보도록하겠습니
tistory.noo9ya.com
1. 우선 동일하게 설정에서 'html 편집'으로 들어가시구요~~~~
제가 컴퓨터 초보(!!!!)이기 때문에 헷갈리시면 그냥 저 따라하시면 됩니다...

HTML에서 원래 달력 코딩을 하셨던 곳에 아래 내용을 넣으시면 됩니다..
잘 모르시면 기존의 코드를 그냥 삭제하시고, 이 문구 그대로 넣으시면 됩니다....
<s_sidebar_element>
<!-- 달력 -->
<center>
<div class="calendar">
<h1 class="sr-only"></h1>
일
월
화
수
목
금
토
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
</center>
</div>
</s_sidebar_element>
<h2>-------------------------------------------</h2>
<s_sidebar>
<s_sidebar_element>
2. 두번째는 'CSS'로 들어가셔서, 제일 편하게 가장 아래로 내리시구요...
/* calendar */
.calendar {}
.calendar .tt-calendar {}
.calendar .tt-calendar caption {font-size:1em}
.calendar .tt-calendar caption a:first-child, .calendar .tt-calendar caption a:last-child {color:#999; font-size:0.375em}
.calendar .tt-calendar caption a {vertical-align:middle}
.calendar .tt-calendar th, .calendar .tt-calendar td {padding:5px 0; text-align:center}
.calendar .tt-calendar th {font-size:0.875em; font-weight:normal}
.calendar .tt-calendar td {font-size:0.75em; color:#bbb}
.calendar .tt-calendar .cal_current_week {background:#f5f5f5}
.calendar .tt-calendar .cal_week2, .calendar .tt-calendar .cal_day_sunday {color:red}
.calendar .tt-calendar td a {display:inline-block; padding:2px 8px; background:#ff8149; color:#fff; border-radius:30px;}
.calendar .tt-calendar .cal_day4 {background:#333; color:#fff}
.calendar .tt-calendar .cal_day4 a {background:#333}
위 코드를 복사해서 붙여넣기 하시면 됩니다.
나중에 따로 공부해보시면 아시겠지만 위 코드는 글자색이나 크기등 좀 더 세부적으로 디자인할 때
필요한 코드들입니다...

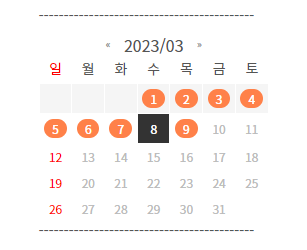
요렇게 제가 시키는대로만 하셔도 나름 예쁘장한 달력이 생깁니다.
전 일부러 calender 라는 글자는 뺀 거구요...
색상을 좀 바꾸고 싶은데 아직 저도 코드 보고 공부하는 중이라서... ㅠㅠ
다시 열심히 공부해서 좀 더 세련된 방법을 찾아보겠습니다 !!!!!
