티스토리 로딩 속도 문제해결 - 상단 글 제목 이미지 삭제하기
- 곰돌이의 blog 생활/blog life
- 2023. 5. 16.

tistory 블로그 로딩 속도를 개선하기(블로그 최적화)위한 방법들을 하나씩 정리하고자 한다.
그 첫번째 방법으로 가장 간단한 상단 배경 이미지를 제거하는 방법을 포스팅한다.
티스토리에 upload한 후 해당 포스팅을 클릭하면 상단에 글 제목이 있는데, 배경에 이미지가 있으면 기본적으로 로딩속도가 느려지고 사이트 최적화 SEO에도 영향을 미치게 된다.
이런 글 제목의 이미지를 삭제하기위해선 간단한 html 편집을 해야한다.
1. 스킨편집에서 html 편집 클릭
2. html, CSS 중 html 선택
3. 검색을 통해 아래 's_permalink_article_rep'를 검색한다. 대략 400줄 내외에 위치해있다.
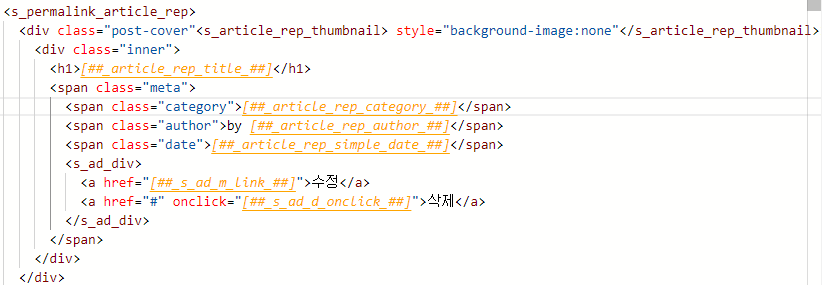
<s_permalink_article_rep>
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:none"</s_article_rep_thumbnail>>
그럼 위와 같은 내용 중 'background-image:~~~~~'를 볼 수 있다.
본인은 벌써 수정을 했는데 style="background-image:url(##_~~~~~")이라고 되어 있는 부분을 찾는다.
4. 여기에서 url(##_~~~~~")이 부분을 삭제하고 none"으로 수정한다.
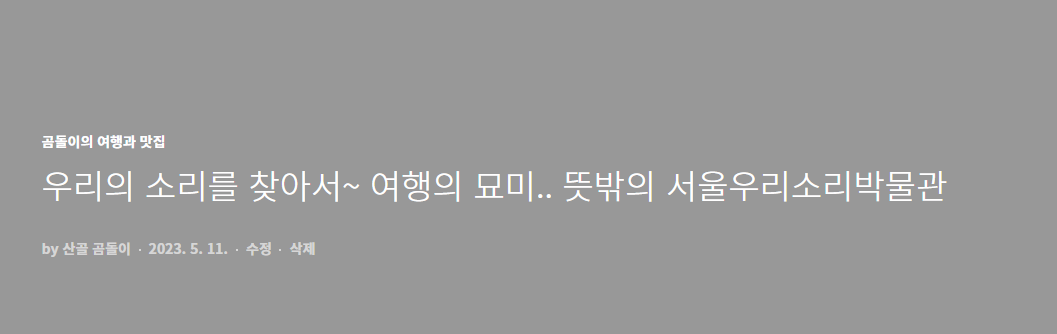
5. 적용을 하고 새로고침을 하면 본인의 포스팅 상단 제목처럼 이미지는 삭제대로 글만 남게된다.
어찌되었든 이미지보다는 텍스트자체가 더 가벼우므로 블로그 로딩 속도를 개선하는 데에는 도움이 될 듯 하다.

아래는 배경 이미지가 삭제된 부분을 좀 더 예쁘게(?) 꾸밀 수 있는 방법을 찾아보자 !!!!
1. 티스토리 블로그 상단 글 제목 배경 카테고리 위치 변경
1) 아래의 코드를 찾는다.. 실시!!!! (위의 코드 바로 아래에 위치해있다.ㅋㅋㅋ)
<s_permalink_article_rep>
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:none"</s_article_rep_thumbnail>>
<div class="inner">
<span class="category">곰돌이의 blog 생활/blog life</span>
<h1>티스토리 로딩 속도 문제해결 - 상단 글 제목 이미지 삭제하기</h1>
<span class="meta">
<span class="author">by 산골 곰돌이</span>
<span class="date">2023. 5. 16.</span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>
빨간색 부분을 메모장에 복사->붙여넣기를 한다.
2) 그리고 <span class="category">곰돌이의 blog 생활/blog life</span> 은 삭제.
3) <span class="meta"> 아래에 메모장에 붙여넣기 해둔 코드를 <span class="meta"> 아래에 붙여넣기를 한다.
<s_permalink_article_rep>
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:none"</s_article_rep_thumbnail>>
<div class="inner">
<h1>티스토리 로딩 속도 문제해결 - 상단 글 제목 이미지 삭제하기</h1>
<span class="meta">
<span class="category">곰돌이의 blog 생활/blog life</span>
<span class="author">by 산골 곰돌이</span>
<span class="date">2023. 5. 16.</span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>

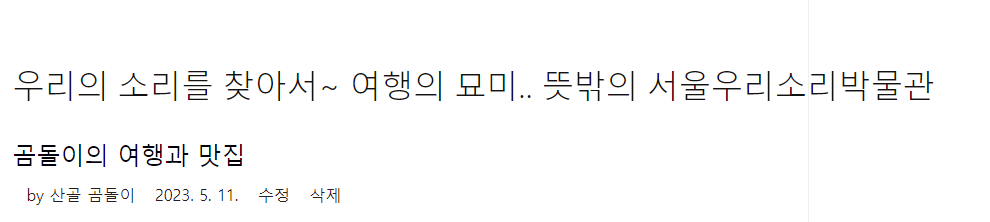
위 이미지처럼 붙여넣기를 한후 스페이스 바를 이용하여 다른 코드들과 위치가 같도록 조정한다.
'적용'을 누르고 '새로고침'을 하면....


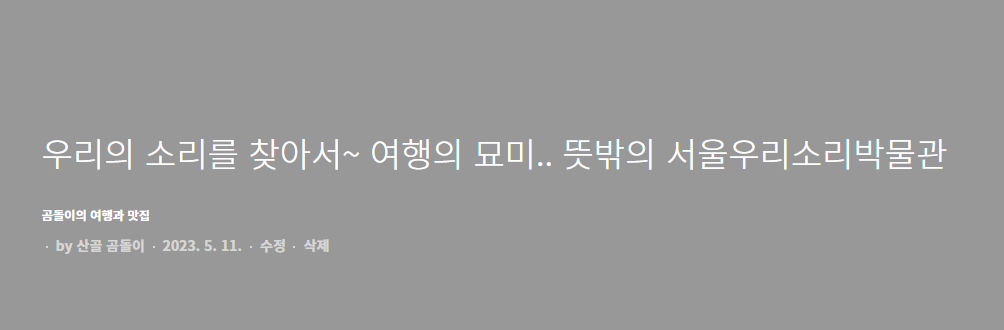
이렇게 위치가 변경됨을 알 수 있다.
2. 제목 배경의 색상 변경하기
1) 이번에는 CSS 편집으로 들어간다.. go~~~~~

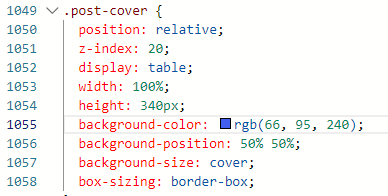
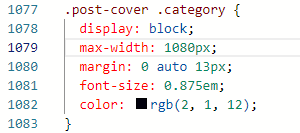
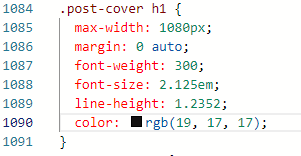
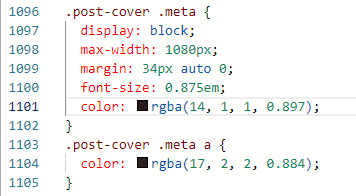
2) 위 사진처럼 post-cover 코드의 position: relative; 부분을 찾는다. 본인은 대략 1050번째 줄.
3) 그럼 background-color : 부분이 보이는데 여기에서 본인이 원하는 색깔로 변경 후 적용 -> 새로고침을 하면된다.

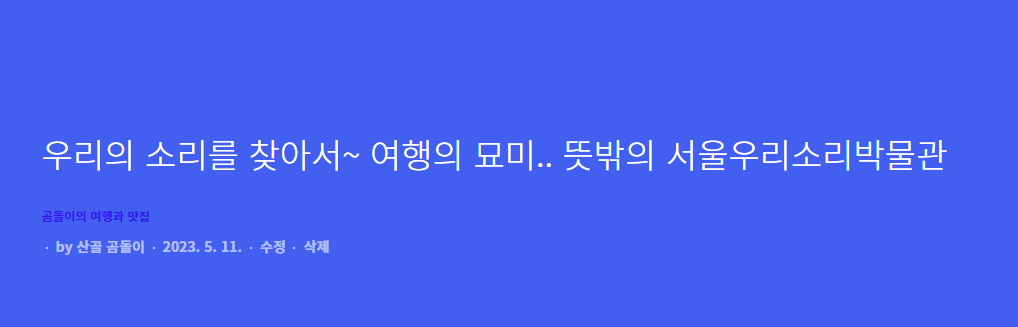
그럼 이렇게 배경 색상이 변경된다.




위의 방법만 알고 있다면 그날 그날 분위기에 따라 카테고리를 본인의 취향껏 꾸밀 수 있다 !!!!