렌더링 차단 리소스 제거하기
티스토리 블로그 로딩 속도 문제해결을 위한 노력 3번째, 렌더링 차단 리소스 제거하는 방법에 대해 포스팅한다.
아래 포스팅은 본인의 블로그에 적용시켜 확인된 내용만 간추려 포스팅한 내용이므로 각각의 블로그마다 약간씩 차이가 발생할 수 있다. 어느 정도 블로그의 차이가 발생할 수 있으니 감안하고 보시길.... ^^

렌더링 차단 리소스는 웹페이지의 속도를 결정하는 중요한 요소이다. 가급적 user에게 빠른 속도의 웹페이지를 보여주기위해선 이 리소스를 제거하는 것이 좋은 방법이다.
& Pagespeed lights 확인 방법
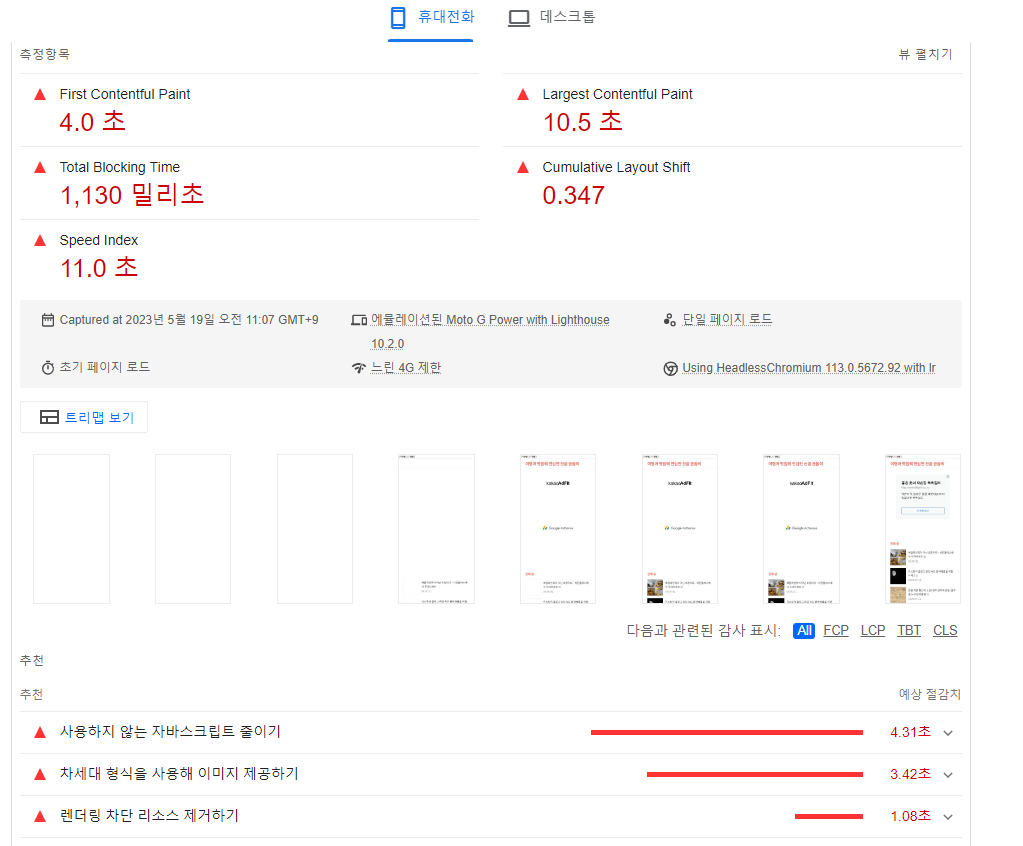
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
위 사이트에서 본인의 블로그 주소를 입력하면 페이지 속도에 대한 정보를 확인할 수 있다.


모바일에서와 PC상의 정보를 각각 개선시킬 수 있는 방법은 아직 잘 모르겠다..ㅠㅠ
& 렌더링 차단 리소스 차단하는 방법
우선 내가 찾은 방법은 간단하다.
위 코드중 link rel과 script src 소스는 html 편집에서 제일 상위 부분에 확인하면 기본적으로 있는 소스이다. 여기에 link href를 포함한 4개 줄을 추가하고 '적용'하면 된다.


휴대전화의 렌더링 차단 리소스 제거하기 속도가 수정전 4.95초에서 0.50초로 4초 이상 빨라진 것을 확인할 수 있다.
기본적으로 user에게 웹페이지가 open되는 시간은 상당히 중요하다. 웹페이지를 볼 때 페이지가 loading 되는 속도가 느리면 당장 본인부터 그 페이지는 닫아버리게 된다.
또한 Pagespeed lights를 사용할 시 경험에 의하면 시간에 따라서 그 측정속도가 똑같은 조건에서도 다르게 측정될 수가 있다. 그러니 아침 일찍 확인하거나, 늦은 밤 확인하는 것을 권해드린다.. ^^
그럼.. 추가적인 로딩속도 개선방법은 좀 더 찾아본 후에 다시 돌아온다!!!!
