티스토리 블로그 로딩 속도 문제해결을 위한 노력 1
- 곰돌이의 blog 생활/구글 SEO
- 2023. 4. 13.
난 google search consol에 등록만 해놓고 제대로 사용하진 않았다.. 사용할 줄도 잘 모르고....ㅜㅜ
그냥 색인 생성만 하면 되는줄 알았는데 이건 뭐....
블로그 최적화를 위한 그 첫번째 노력... 로딩 속도 문제를 해결하자!!!!



왜 모바일과 데스크 탑 코어 웹 바이탈 평가가 다른것일까.. ㅜㅜ
난 모바일은 거의 사용하지 않고 데스크탑으로만 모든 작업을 하는데...
도대체 LCP, FID, CLS, FCP, INP, TTFB는 무엇이란 말인가.. ㅠㅠ


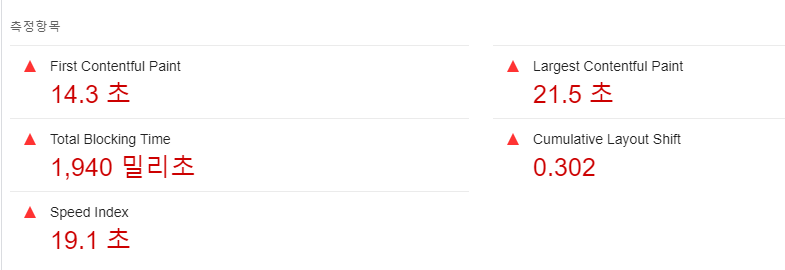
성능 문제 진단에서도 그나마 데스크탑이 양호하다...


휴대전화는 죄다 red다... 내가 아무리 나이들어가며 red에 빠져있다하더라도 이것까지 red일 필요는 없는데.. ㅠㅠ
차세대 형식을 이용해 이미지를 제공해야 한다고 하는데.. 당췌 무슨 소린지...
이미지 크기는 맞추라는건지, 맞추면 몇에 맞추라는건지.. 왜 블로그마다 다 틀린것이냐.. >.<
유료스킨 사용하라는 댓글도 있던데, 당연히 유료스킨 사용하면 좋겠지.. 누가 그걸 몰라.. ㅠㅠ 초보자가 무슨 유료...

Largest Contentful Paint(최대 콘텐츠풀 페인트, LCP)
페이지의 메인 콘텐츠가 로드되었을 가능성이 있을 때 페이지 로드 타임라인에 해당 시점을 표시하므로 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 메트릭입니다. LCP가 빠르면 사용자가 해당 페이지를 사용할 수 있다고 인지하는 데 도움이 된다.
First Input Delay(최초 입력 지연, FID)
사용자가 응답하지 않는 페이지와 상호 작용할 때 느끼는 경험을 수량화하기 때문에 로드 반응성을 측정하기 위한 중요한 사용자 중심 메트릭이다. FID가 낮아야 해당 페이지를 사용할 수 있다는 의미다.
Cumulative Layout Shift(누적 레이아웃 이동, CLS)
사용자가 예상치 못한 레이아웃 이동을 경험하는 빈도를 수량화하므로 시각적 안정성을 측정할 때 중요한 사용자 중심 메트릭이다. CLS가 낮으면 우수한 사용자 경험을 보장하는 데 도움이 된다.
First Contentful Paint(최초 콘텐츠풀 페인트, FCP)
사용자가 화면에서 콘텐츠를 볼 수 있는 페이지 로드 타임라인의 첫 번째 지점을 표시하기 때문에 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 메트릭이다. FCP가 빠르면 사용자가 페이지에서 뭔가가 진행되고 있음을 인지해 안심할 수 있다.
Time to First Byte (TTFB)
HTTP 요청을 했을때 처음 byte (정보)가 브라우져에 도달하는 시간을 의미한다.
내가 이번기회에서 최소한 속도 관련 블로그 최적화는 마스터하고야만다 !!!! 뺘샤....

web.dev
web.dev